请注意,本文编写于 864 天前,最后修改于 864 天前,其中某些信息可能已经过时。
查了一下网上的教程,摸索到了获取Bilibili直链的方法,这就分享给大家,可能会过期失效,但目前是可以的。
前言
这几天一直在写一些小教程,文字觉得太枯燥了,配上图片有时候不全面,于是只能录教程视频了,可是一录视频就是几分钟几百兆的视频,压缩后空间也极大,贫穷的我只能借助Bilibili视频网站了。
获取cid和aid
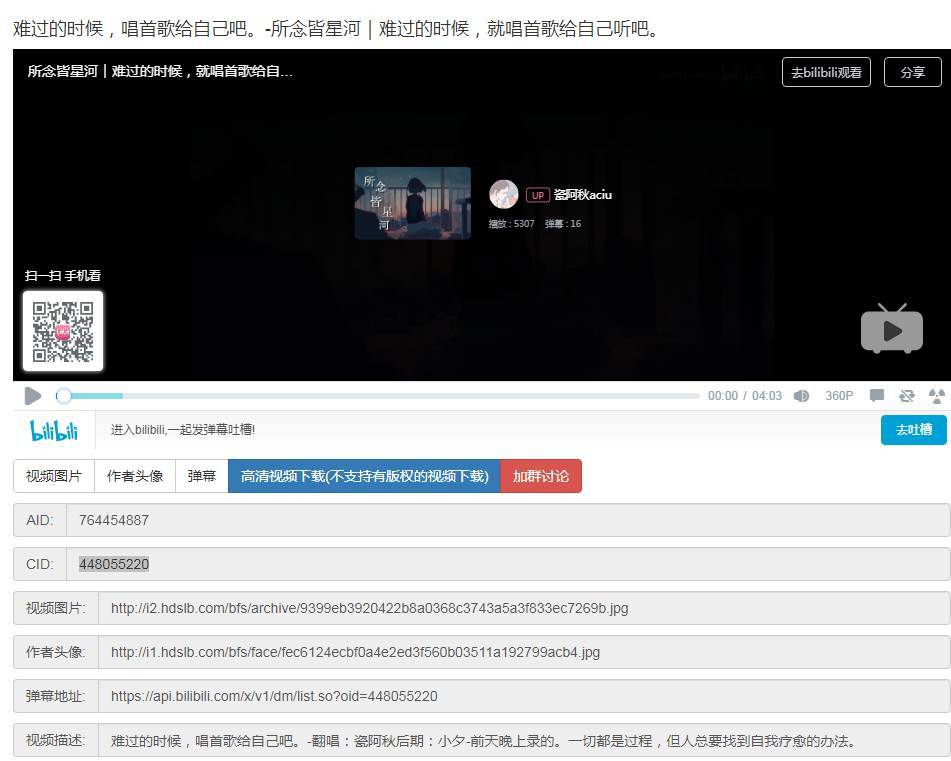
Bilibili的APP分享出来的链接是这样的
https://www.bilibili.com/video/BV1pr4y1Q7wF?spm_id_from=333.5.b_6d757369635f636f766572.25而这条视频的直链是这样的
https://player.bilibili.com/player.html?aid=764454887&cid=448055220&page=1在原来视频地址在'bilibili'前面加入一个i字符 获得cid和aid 复制就行了
https://www.ibilibili.com/video/BV1pr4y1Q7wF?spm_id_from=333.5.b_6d757369635f636f766572.250.
src="//player.bilibili.com/player.html?aid=AID地址&cid=cid地址&page=1
挂载
原始视频地址已经获取下面是自适应CSS需要自定义到CSS代码位置
网站添加CSS以handsome主题为例 添加下面代码到 后台-开发者设置-自定义css
/*视频挂载*/
.iframe_video {
position: relative;
width: 100%;
}
@media only screen and (max-width: 767px) {
.iframe_video {
height: 15em;
}
}
@media only screen and (min-width: 768px) and (max-width: 991px) {
.iframe_video {
height: 20em;
}
}
@media only screen and (min-width: 992px) and (max-width: 1199px) {
.iframe_video {
height: 30em;
}
}
@media only screen and (min-width: 1200px) {
.iframe_video {
height: 40em;
}
}
.iframe_cross {
position: relative;
width: 100%;
height: 0;
padding-bottom: 75%
}
.iframe_cross iframe {
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0
}挂载视频
合适的位置加入以下代码
<iframe class="iframe_video" src="//player.bilibili.com/player.html?aid=764454887&cid=448055220&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>
2 条评论
赞!~
好耶,是我想要的OωO